常见问题
本章节将对绘制折线、绘制虚线、分段颜色绘制折线、分段纹理绘制折线进行说明。通过这些功能可以绘制各种各样的规划路线或物体轨迹。
通过polylineoptions类来设置折线的属性,绘制折线的示例代码如下:
//构建折线点坐标latlng p1 =newlatlng(39.97923,116.357428);latlng p2 =newlatlng(39.94923,116.397428);latlng p3 =newlatlng(39.97923,116.437428);list<latlng> points =newarraylist<latlng>();points.add(p1);points.add(p2);points.add(p3);//设置折线的属性overlayoptions moverlayoptions =newpolylineoptions().width(10).color(0xaaff0000).points(points);//在地图上绘制折线//mployline 折线对象overlay mpolyline = mbaidumap.addoverlay(moverlayoptions);
绘制效果如图:

polylineoptions包含多种可供设置的属性。常用属性如下:
| 名称 | 说明 |
|---|---|
| color | 折线颜色 |
| width | 折线宽度 |
| points | 折线坐标点列表 |
| colorsvalues | 分段折线颜色值列表 |
| customtexture | 折线自定义纹理 |
| customtexturelist | 分段折线纹理列表 |
| textureindex | 分段纹理绘制纹理索引 |
| visible | 折线是否可见 |
| extrainfo | 折线额外信息 |
先绘制普通折线,然后可以通过两种方式来绘制虚线。
通过polylineoptions设置
//设置折线的属性overlayoptions moverlayoptions =newpolylineoptions().width(10).color(0xaaff0000).points(points).dottedline(true);//设置折线显示为虚线
通过polyline对象设置
//设置折线显示为虚线((polyline) mpolyline).setdottedline(true);
自v3.6.0版本起,扩展了折线多段颜色绘制能力:支持分段颜色绘制。示例代码如下:
//构建折线点坐标list<latlng> points =newarraylist<latlng>();points.add(newlatlng(39.965,116.404));points.add(newlatlng(39.925,116.454));points.add(newlatlng(39.955,116.494));points.add(newlatlng(39.905,116.554));points.add(newlatlng(39.965,116.604));list<integer> colors =newarraylist<>();colors.add(integer.valueof(color.blue));colors.add(integer.valueof(color.red));colors.add(integer.valueof(color.yellow));colors.add(integer.valueof(color.green));//设置折线的属性overlayoptions moverlayoptions =newpolylineoptions().width(10).color(0xaaff0000).points(points).colorsvalues(colors);//设置每段折线的颜色//在地图上绘制折线//mployline 折线对象overlay mpolyline = mbaidumap.addoverlay(moverlayoptions);
显示效果如图:

自v3.6.0起,扩展了折线多段颜色绘制能力:增加支持分段纹理绘制。纹理素材格式:纹理图片宽高须是2的整数幂,如16*64,否则绘制可能有问题;若设置了纹理图片,折线颜色将无效。分段纹理绘制折线时建议开启绘制虚线。
注意:目前仅支持对折线设置纹理,其余覆盖物目前暂不支持设置纹理。
示例代码如下:
//构建折线点坐标list<latlng> points =newarraylist<latlng>();points.add(newlatlng(39.865,116.444));points.add(newlatlng(39.825,116.494));points.add(newlatlng(39.855,116.534));points.add(newlatlng(39.805,116.594));//添加纹理图片list<bitmapdescriptor> texturelist =newarraylist<>();texturelist.add(mredtexture);texturelist.add(mbluetexture);texturelist.add(mgreentexture);//添加纹理索引list<integer> indexlist =newarraylist<>();indexlist.add(0);indexlist.add(1);indexlist.add(2);//设置折线的属性overlayoptions moverlayoptions =newpolylineoptions().width(20).dottedline(true).points(points).customtexturelist(texturelist).textureindex(indexlist);//设置纹理列表//在地图上绘制折线//mployline 折线对象overlay mpolyline = mbaidumap.addoverlay(moverlayoptions);
显示效果如图:
点击polyline会回调baidumap.onpolylineclicklistener接口的onpolylineclick方法。
示例代码如下:
baidumap.onpolylineclicklistener listener =newbaidumap.onpolylineclicklistener(){//处理polyline点击逻辑@overridepublic boolean onpolylineclick(polyline polyline){toast.maketext(polylinedemo.this,"click on polyline",toast.length_long).show();returntrue;}};//设置polyline点击监听器mbaidumap.setonpolylineclicklistener(listener);
显示效果如图:
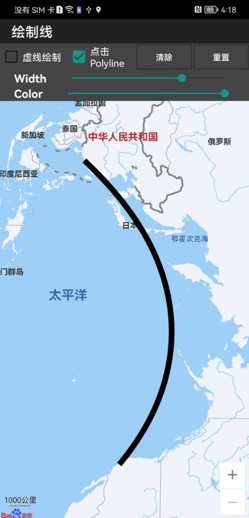
通过polylineoptions类来设置大地曲线的属性,示例代码如下:
latlng latlngaaaa =newlatlng(36.53,-121.47);latlng latlngbbbb =newlatlng(22.33,114);list<latlng> pointss =newarraylist<latlng>();pointss.add(latlngaaaa);pointss.add(latlngbbbb);// 覆盖物参数配置overlayoptions oogeopolyline =newpolylineoptions()// 大地曲线.isgeodesic(true).width(mwidth)// 折线经度跨180需增加此字段.linedirectioncross180(polylineoptions.linedirectioncross180.from_west_to_east).points(pointss);// 折线坐标点列表 数目[2,10000],且不能包含 null// 添加覆盖物mgeopolyline =(polyline) mbaidumap.addoverlay(oogeopolyline);
显示效果如图:

通过polylineoptions类来设置polyline渐变色的属性,示例代码如下:
latlng latlnguu =newlatlng(40.065,116.444);latlng latlngvv =newlatlng(40.025,116.494);latlng latlngww =newlatlng(40.055,116.534);latlng latlngxx =newlatlng(40.005,116.594);latlng latlngyy =newlatlng(40.065,116.644);list<latlng> pointsgradientlist =newarraylist<latlng>();pointsgradientlist.add(latlnguu);pointsgradientlist.add(latlngvv);pointsgradientlist.add(latlngww);pointsgradientlist.add(latlngxx);pointsgradientlist.add(latlngyy);// 折线每个点的颜色值list<integer> colorvalue =newarraylist<integer>();colorvalue.add(0xaaff0000);colorvalue.add(0xaa00ff00);colorvalue.add(0xaa0000ff);colorvalue.add(0xaa00ff00);colorvalue.add(0xaaff0000);// 覆盖物参数配置overlayoptions oopolylineg =newpolylineoptions().width(mwidth)// 设置折线线宽, 默认为 5, 单位:像素.isgradient(true)// 渐变色折线.points(pointsgradientlist)// 设置折线坐标点列表.colorsvalues(colorvalue);// 设置折线每个点的颜色值,每一个点带一个颜色值,绘制时按照索引依次取值每// 添加覆盖物mgradientpolyline =(polyline) mbaidumap.addoverlay(oopolylineg);
显示效果如图:

自v7.5.7版本起,android地图sdk支持polyline类发光效果,支持两种模式的发光效果 设置代码如下:
/*** 设置发光模式 默认不发光* @param linebloomtype* @return*/publicpolylineoptionsbloomtype(linebloomtype linebloomtype)/*** 设置发光下的宽度,默认线段宽度 * 2* @param width* @return*/publicpolylineoptionsbloomwidth(int width)/*** 设置发光透明度(0~255) 默认线段透明度* @param alpha* @return*/publicpolylineoptionsbloomalpha(int alpha)/*** 设置透明度渐变发光效果的渐变速率(1.0 ~ 10.0)默认5.0f* @param speed* @return*/publicpolylineoptionssetbloomgradientaspeed(float speed)/*** 设置模糊发光效果的模糊次数(1~10次) 默认1次* @param times* @return*/publicpolylineoptionssetbloomblurtimes(int times)
效果如下:
渐变发光:

模糊发光:

上一篇
下一篇
本篇文章对您是否有帮助?